Chrome extension capture
aqua Capture is a Chrome extension that any aqua user can install to the Chrome browser and utilize to run manual test executions on any webpage.
The extension helps you to focus on the actual flow and verify that everything works as expected while running a test. You avoid switching between the aqua and the application or website that is under the test and have all data at hand.
Key features:
- Test any webpage while all events from manual interactions with web pages will be automatically recorded: clicks, keystrokes, URL changes etc.
- Edit the captured data to distil the essentials and define what exact events you need to save;
- Leave comments or notes to provide additional information about what happened;
- Take screenshots of the whole screen or specific areas;
- Transfer captured details to aqua for further reporting.
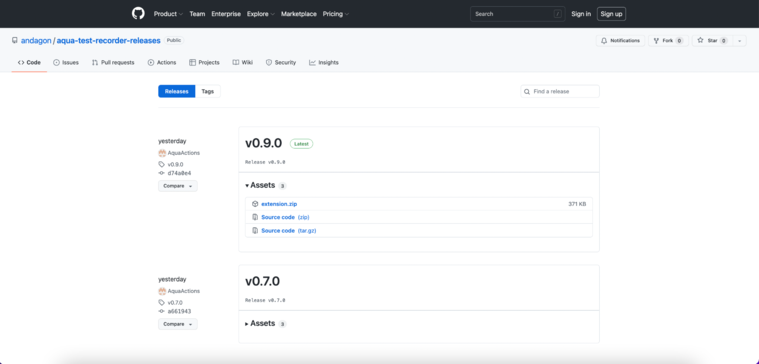
The package for the installation can be found here.
You can easily add it by following these simple instructions:
1. Download the latest package

2. Unzip it
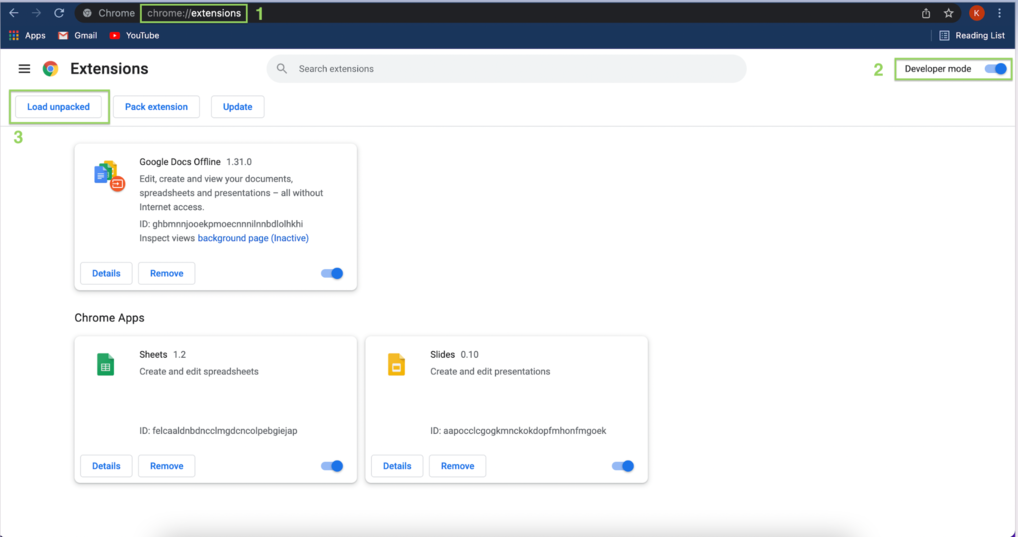
3. Open your Chrome browser and type: chrome://extensions/
4. Enable ‘Developer mode’
5. Click ‘Load unpacked’

6. Choose the extension folder and upload it.
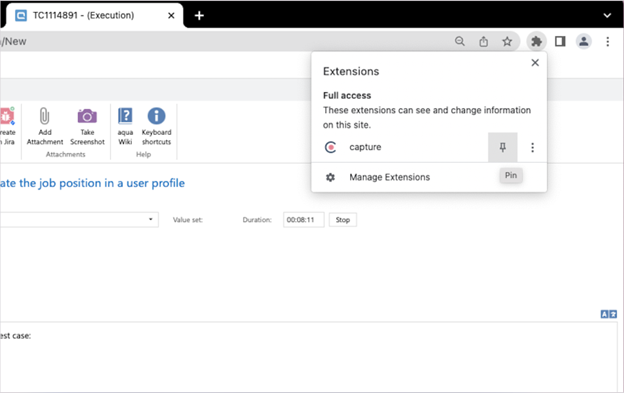
Once it is uploaded, it will be added to the list of Chrome extensions.
Click on the icon ‘Extensions’ and pin the aqua Capture. The aqua icon will appear on the extensions toolbar.

aqua tip: If you haven’t used the extension before, Capture is a helpful tool to record video, automatically capture events, and make your QA visual in other ways. You can get Capture on Chrome Web Store or Github.
Notes: ● The process of starting the execution and recording is simplified. The test execution page doesn’t have the input field anymore: it was moved to the extension.  ● The new version of extension is compatible with aqua version 22.123 and higher. ● You need to update extension to have new capabilities Type in your browser: - chrome://extensions/ - Find aqua Test recorder extension - Click the ‘Remove’ button |
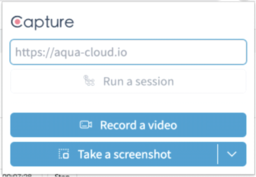
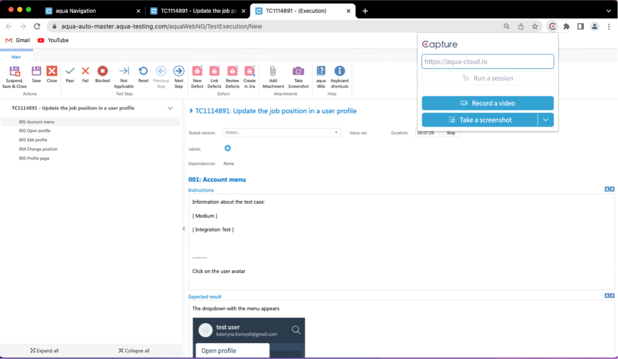
Open a test case and start execution. Click the ‘Capture’ icon on the Chrome toolbar.

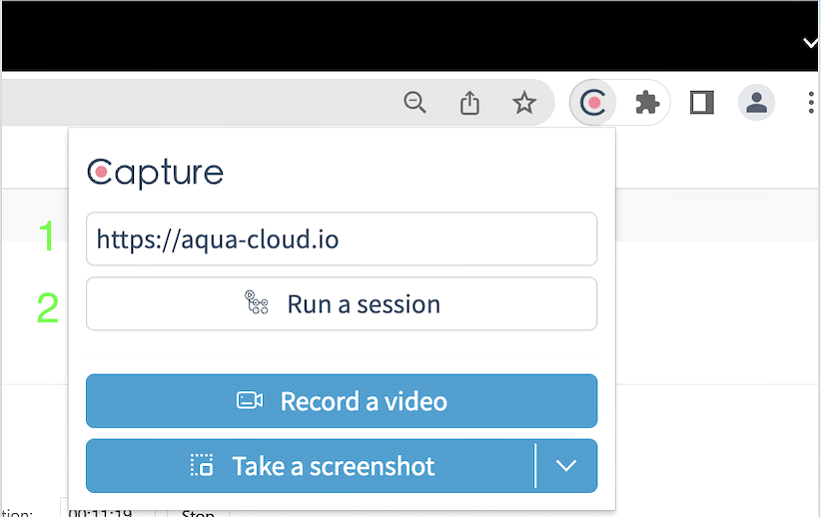
Insert a link to a web app or website you want to test and click the ‘Run a session’ button.

The page or web app will open in a separate tab, and you can proceed with testing as before. All data will be automatically passed to aqua.

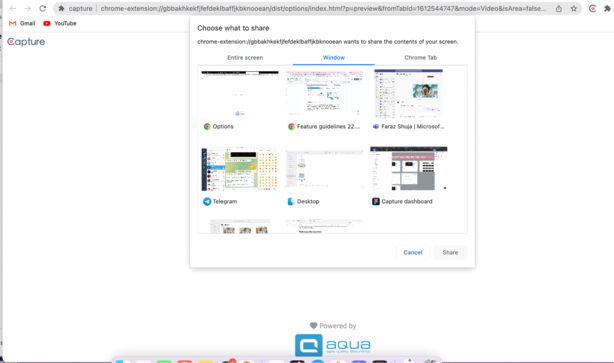
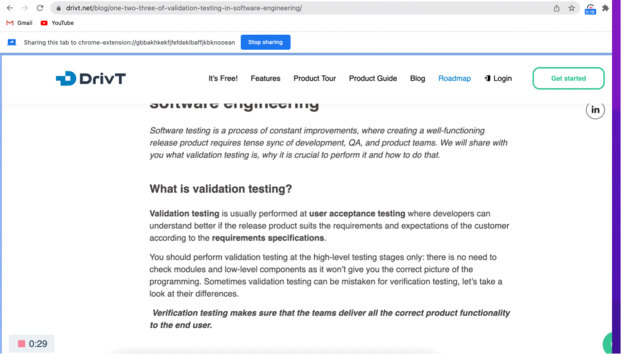
You can add videos to your test execution if you want to demonstrate what exactly was done or show what actions need to be performed to reproduce the defect. Click the ‘Record a video’ button and select what you want to record. You can choose between the entire screen, an app or a chrome tab.

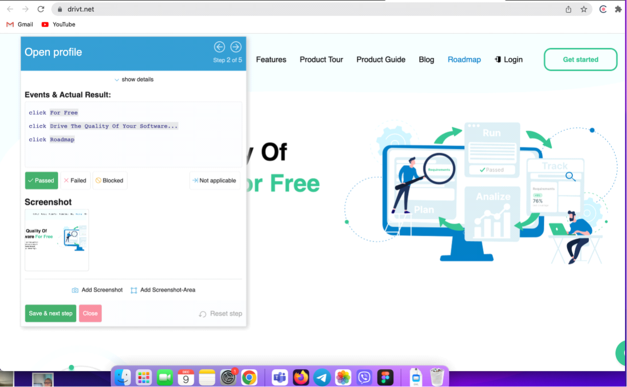
Perform the actions the way you do it during the regular test run. Once you are done, click the ‘Stop’ icon or the ‘Stop sharing’ button.

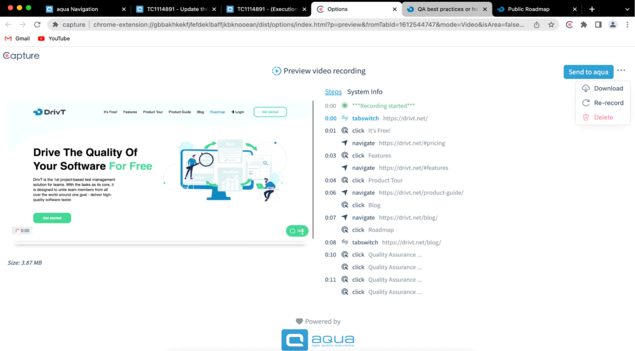
Preview the recorded video.

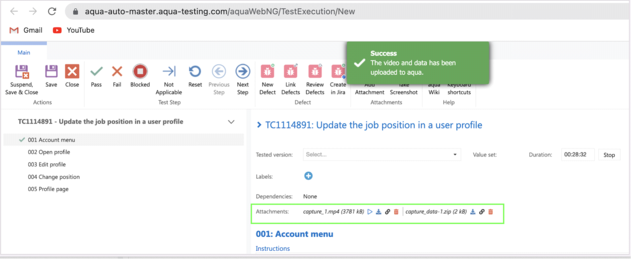
If you are happy with the recorded video, click the ‘Send to aqua’ button and the video with the steps and additional information will be added automatically to aqua.

Notes: ● When clicking on a screenshot option while you are at the test execution tab, it will take a screenshot of the current page. If you want to take a snapshot of a screen or capture the screen area of another page, you can navigate to that page and click the corresponding option on the extension. You will still need to download the image and upload it to aqua. The screenshot feature will be improved within next iterations. |
Related Articles
Feature Guidelines 22.123.0 - SaaS
Guidelines Version 22.123.0 Date: 20.12.2022 Feature: Quick preview of items on backlog page and scrum board Useful when: You need to quickly check the content of the item You want to swiftly look through ticket details to understand whether this it ...Release Notes 22.123.0 - SaaS
Release notes Version 22.123.0 Include all changes since 22.105.0 version New features and improvements: RQ048273 - aqua re-design | New design and texts for the toast messages RQ048102 - Chrome extension | Decouple Capture (ex. aqua test recorder) ...Feature guidelines 24.8 - On Premise
Guidelines Version 24.8 Date: 16.02.2024 aqua4Jira Plugin - Now Compatible with Jira Data Center! Useful when: You are migrating from Jira Server to Jira Data Center You already using Jira Data Center but couldn’t connect aqua4Jira Guide: If you are ...Extension of the IDs to more than 6 digits
Each item automatically receives a unique ID (across all projects) after creation, which consists of the prefix RQ (Requirement), TC (Test Case), TS (Test Scenario), or DF (Defect) and a 6-digit number with leading zeros. The IDs are automatically ...Release Notes 22.123.0 - On Premise
Release notes Version 22.123.0 Include all changes since 22.105.0 version New features and improvements: RQ047080 - Requirements traceability | Show test cases and test scenarios that cover the requirements RQ047455 - Agile | Show test cases in the ...