Item Type Specific Previews
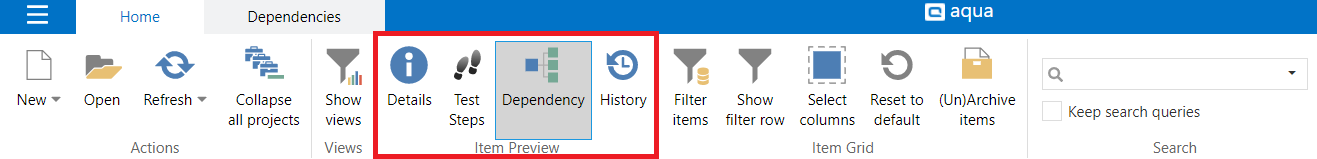
The preview below the item browser shows the most important details of the selected item without opening the item itself. The item fields as well as the description are displayed.
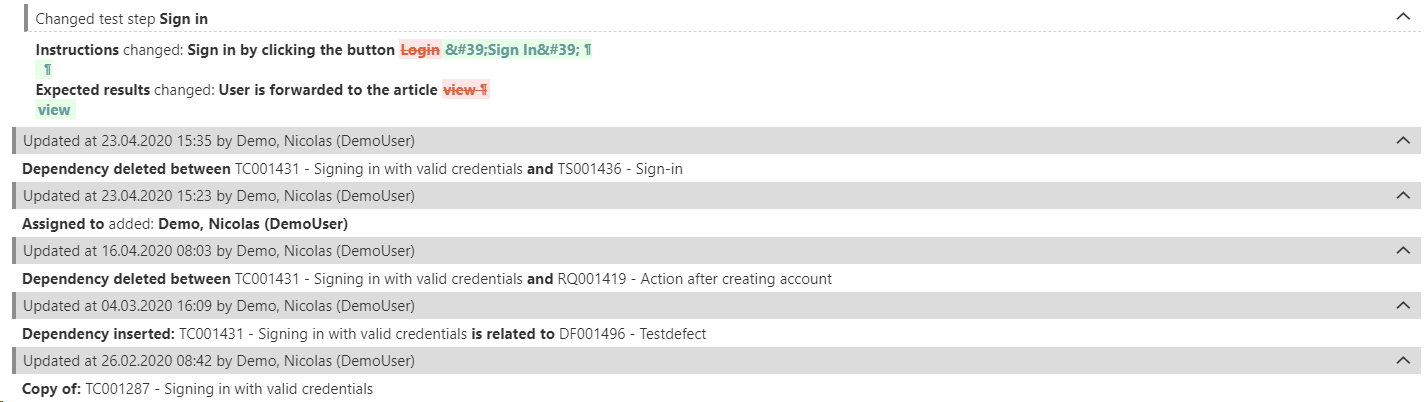
In the ribbon above the item browser, you can also customize the item preview to show the dependencies to other items or the item's history instead of the details.



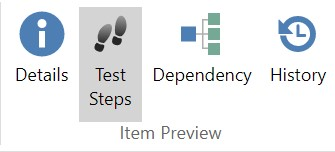
There are also item type specific preview options for test cases and test scenarios.
Test Case
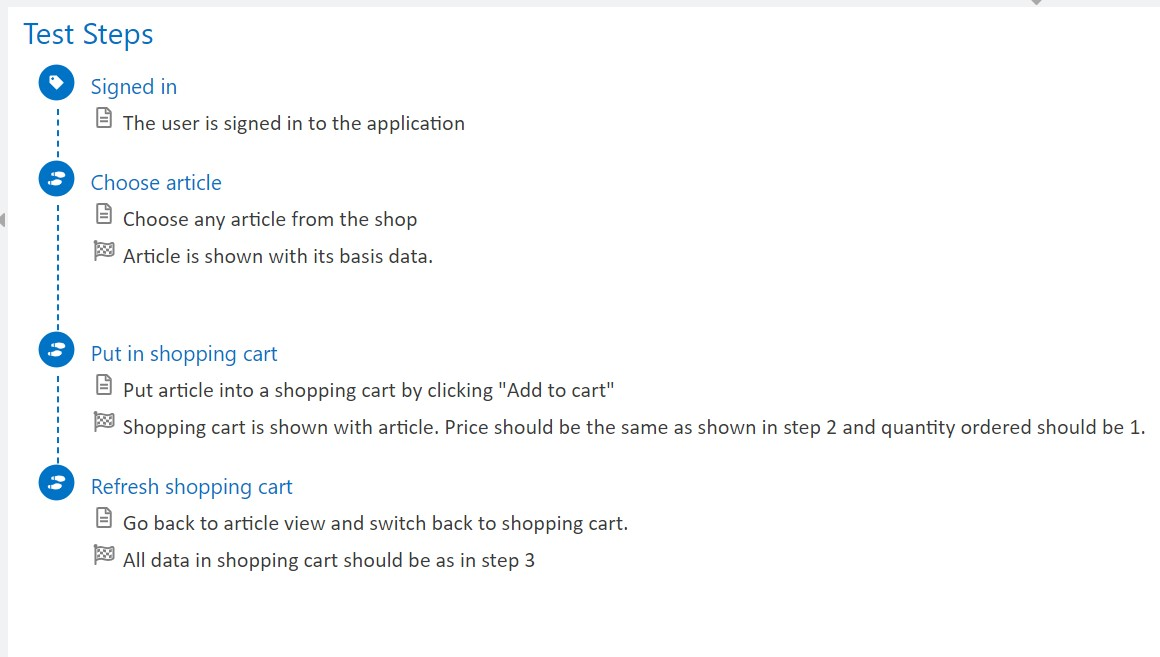
You can select 'Test steps' for the item preview of a test case, in order to see the test steps defined for this test case.


Test Scenario
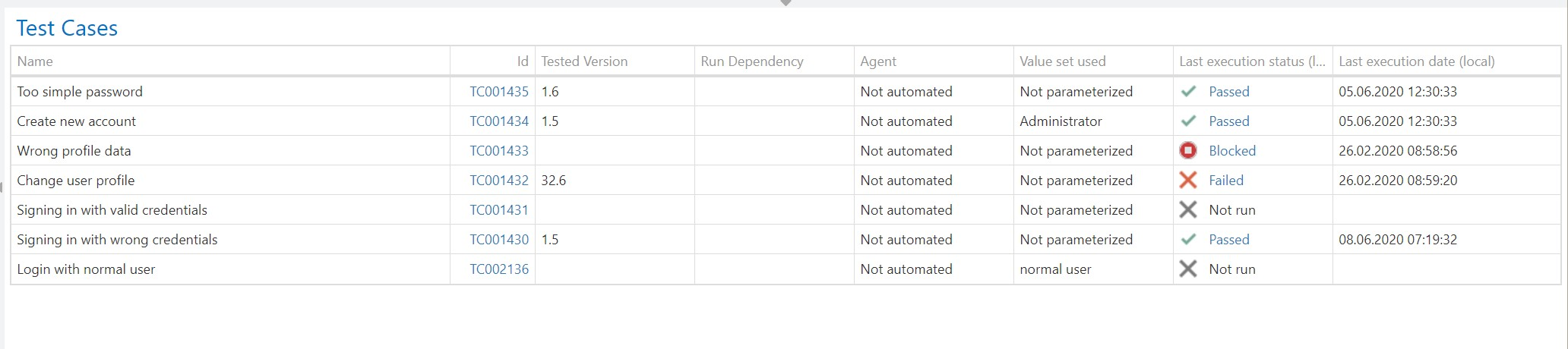
You can select 'Test cases' for the item preview of a test scenario, in order to see the test cases, including run dependencies and agents, inside this test scenario.


Related Articles
Item Grid
The tab structure of the Item Browser displays the items contained in the selected project or folder in an organized way (requirements, test cases, test scenarios, defects, scripts). You can easily move items to other folders via drag and drop. In ...Feature Guidelines 23.46.0 - SaaS 1/3
Guidelines Version 23.46Date: 10.05.2023 New UI: Redesigned Navigation page Quick actions panel Useful when: You need an easy access to the most frequently used options You want to know what item you are creating and on what tab you are right now ...My Notifications
With My Notifications you can override the Prject default Notificiations and define individually when you want to receive emails. This can be set for a specific folder or for an entire project. Simply right-click to open the context menu of a project ...Project Default Notifications
Select your project in the project browser and click on the configuration menu at the top left of the aqua header . In the Project Configuration area, select the Default Notifications entry. All notifications can be set separately for each item ...Dependencies
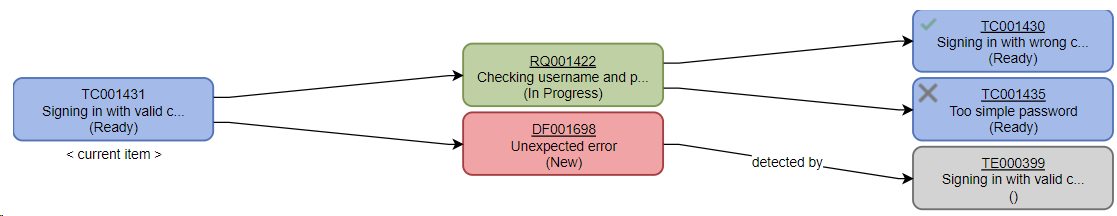
Dependencies to existing items In aqua, all dependencies between items are easily visualized with the help of the dependency graph. You can access the dependency view by clicking on Dependencies in the navigation bar on the left side of an item. This ...