Modify Email Template for New User and Password Reset
Additionally, emails are also sent when a new user is created or when a user's password is reset.
To change these templates you need the mailtemplate tool, because the configuration is not directly integrated into aqua.
You can download it here, including instructions and German and English templates.
Note: these customizations are made on the server and are therefore only available to OnPremises customers. If you are an aqua SAAS customer, please contact the support team (support@aqua-cloud.io) for changes to these email templates.
New User Account
The NewUserPassword-EN.html and NewUserPassword-EN.html files contain the default templates for creating a new user. You can then modify these to your needs.
This could look like this, for example:
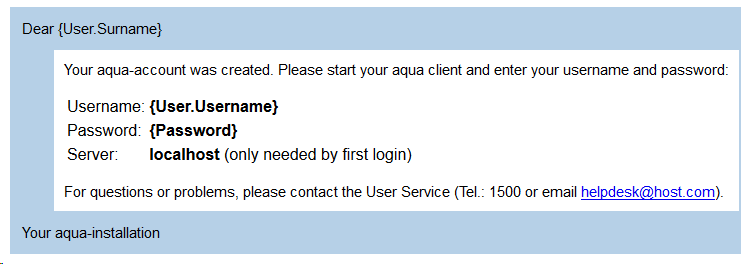
<html> <body> <table cellpadding="10" style="max-width:600pt; background-color: #B6D0E7; font-family: Arial, Helvetica, Sans-Serif; font-size: 11pt;"> <tr> <td colspan="2">Dear {User.Surname}</p></td> </tr> <tr> <td width="20pt"></td> <td style="background-color: #FFFFFF;"> <p>Your aqua-account was created. Please start your aqua client and enter your username and password:<p/> <table> <tr> <td>Username:</td> <td><b>{User.Username}</b></td> </tr> <tr> <td>Password:</td> <td><b>{Password}</b></td> </tr> <tr> <td>Server:</td> <td><b>localhost</b> (only needed by first login)</td> </tr> </table> <p>For questions or problems, please contact the User Service (Tel.: 1500 or email <a href="mailto:helpdesk@host.de">helpdesk@host.com</a>).</p> </td> </tr> <tr> <td colspan="2">Your aqua-installation</td> </tr> </table> </body> </html> |
Such an email would then look like this:

Reset Password
The ChangedPassword-DE.html and ChangedPassword-EN.html files contain the standard templates for resetting a user password. You can then modify these to your needs.
This could look like this, for example:
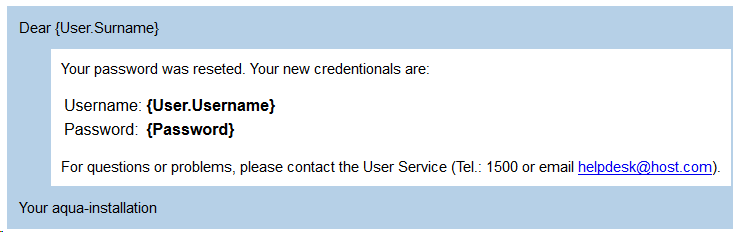
<html> <body> <table cellpadding="10" style="max-width:600pt; background-color: #B6D0E7; font-family: Arial, Helvetica, Sans-Serif; font-size: 11pt;"> <tr> <td colspan="2">Dear {User.Surname}</p></td> </tr> <tr> <td width="20pt"></td> <td style="background-color: #FFFFFF;"> <p>Your password was reseted. Your new credentionals are:<p/> <table> <tr> <td>Username:</td> <td><b>{User.Username}</b></td> </tr> <tr> <td>Password:</td> <td><b>{Password}</b></td> </tr> </table> <p>For questions or problems, please contact the User Service (Tel.: 1500 or email <a href="mailto:helpdesk@host.de">helpdesk@host.com</a>).</p> </td> </tr> <tr> <td colspan="2">Your aqua-installation</td> </tr> </table> </body> </html> |
Such an email would then look like this:

You can use the parameters User.Username, User.FirstName, User.Surename, User.Email, User.Phone, User.Position and Password in your html to fill-in the data. You just have to put them in curly braces {}.
You can also use the parameter ServerAddress to output your server address. You can use this for example to create a direct link to the aqua web client, e.g.: {ServerAddress}/aquaWebNG
You may need to add the ServerAddress parameter to the web.config file on your server (default location C:\Program Files\andagon GmbH\aqua For IIS\Web\Webservice )
<appSetttings>
<add key="ServerAddress" value="https://www.YourServerUrl.com"/>
….
</ appSetttings >
Use Mailtemplate Tool
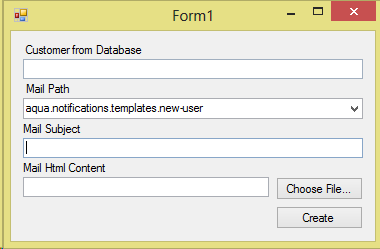
Then, please open the MailTemplateCreator, which is called "CompileMailTemplate.exe".

Please fill-in all your values. Your customer name can be found in the database.
select Name from dbo.Customer
You can now alternate between the mails New User and Changed Password.
Enter a mail subject and the Mail Html Content by choosing the modified file. Following the configuration press Create button and you will get a new file with ending *.up. You can copy this file to your aqua server.
C:\Programms\andagon GmbH\aqua for IIS\aqua\updates
There is a 30 second interval of processing updates. If the successful proceed the file file is renamed to *.pup. Otherwise, you will have to consult the log-file, to find the cause of the error.
Related Articles
Creating a new report template
To create a new report it is important to decide which data you want to use as a basis. You can decide to base your report on requirements, test cases, test scenarios, or defects. The layout designer will not be affected by your choice, only the ...Template configuration
Every aqua project implements a template which defines the configuration of the project. By editing the template, you can customize the layout and the dialog fields for the following items: defects, requirements, test cases, test scenarios and ...Email Notification (Rich Client)
In aqua you have the option to track changes via email notifications. You have different options: Item: changed properties Item: changed status (for multiple status use following syntax "Status1; Status2; Status3") Item: Created Item: Moved Item: ...Creating a new report template
To create a new report it is important to decide which data you want to use as a basis. You can decide to base your report on requirements, test cases, test scenarios, or defects. The layout designer will not be affected by your choice, only the ...User Administration
To allow users to access and work with a project you need to assign them to the project as project members. Launch the user administration by clicking on the configuration menu in the upper left corner of the aqua header . In the server configuration ...