Take Screenshot
In all rich text fields, e.g. description fields of items, test steps of test cases, discussions or actual results in test case executions, you can use the Take Screenshot icon  in the editor to capture your screen or parts of your screen, edit the screenshot and insert it back into the text field.
in the editor to capture your screen or parts of your screen, edit the screenshot and insert it back into the text field.
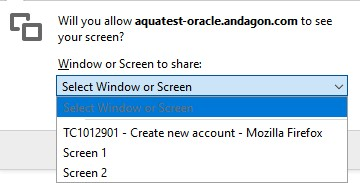
Depending on the browser you are using, the first thing you see is a message telling you which screen, window or application you want to capture.
In Firefox for example this looks like this:

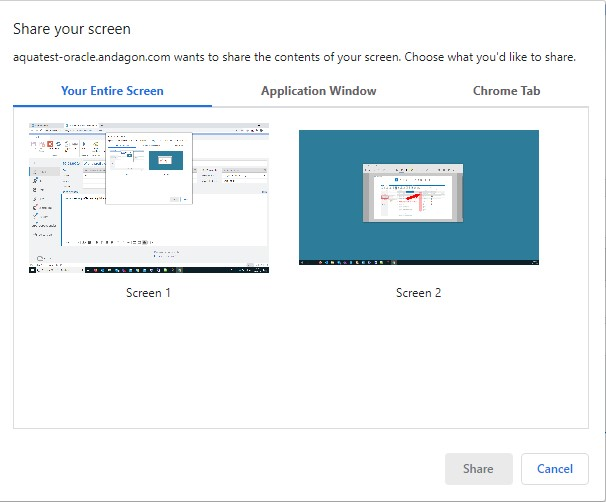
In Chrome for example it looks like this:

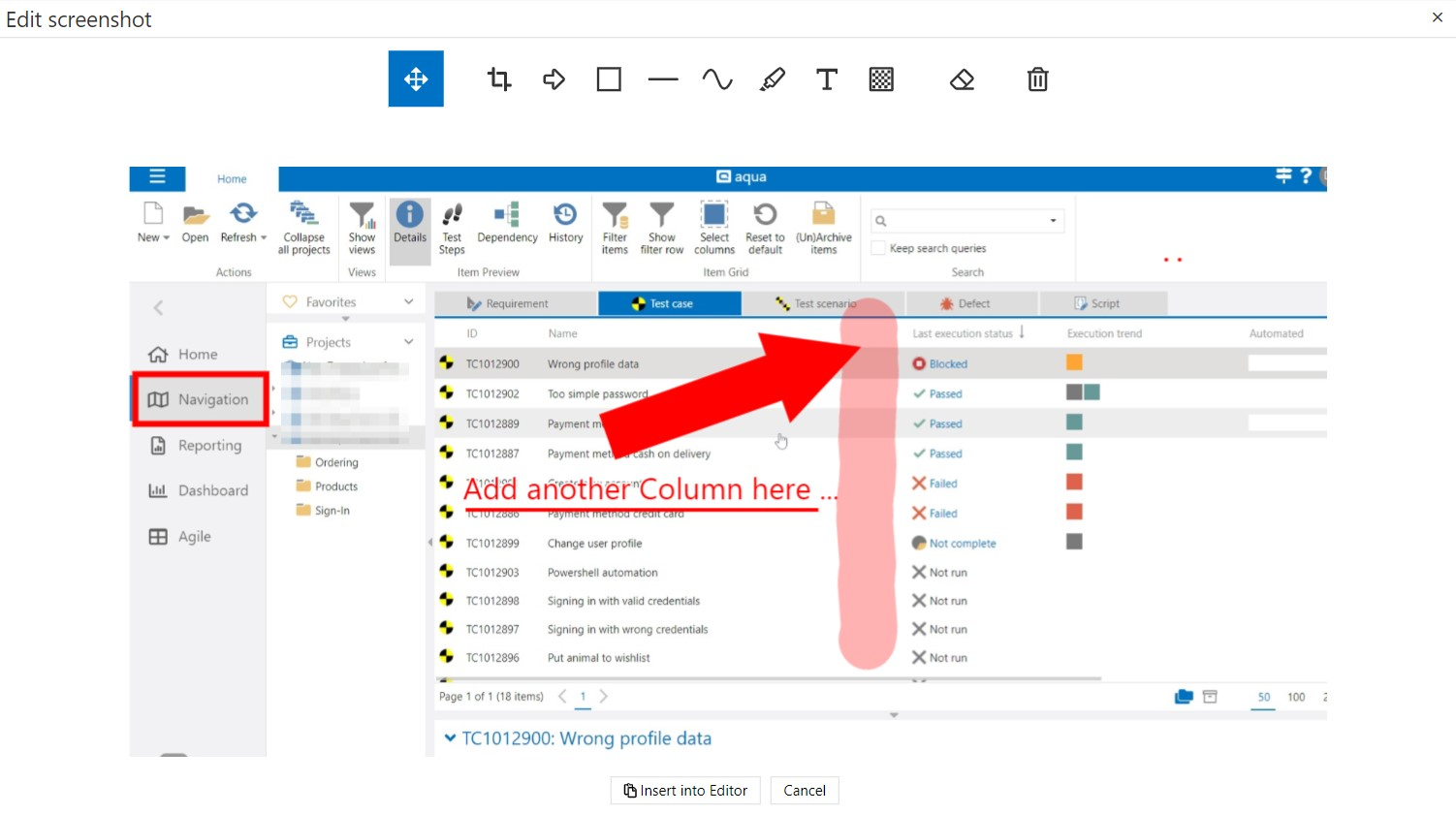
After you have taken the screenshot, you can still edit it. Here you can crop the image as well as insert arrows, lines and more as well as highlight text and blur parts of the image. You can use the Delete key to delete selected elements that you have previously inserted. Use the eraser to reset all changes.

When you are finished, you can use the Insert into Editor button to paste the screenshot with your adjustments into the description.
Related Articles
Running Tests - Manual Execution
If a test is specified with test steps and/or test conditions, you are able to manually execute the test case. Open a test case and click on Run. Clicking Run opens a configuration window where you can enter the tested version and choose the value ...Chrome extension capture
aqua Capture is a Chrome extension that any aqua user can install to the Chrome browser and utilize to run manual test executions on any webpage. The extension helps you to focus on the actual flow and verify that everything works as expected while ...Defining Data - Using Variable Manager for Parametrization
A test case can be parameterized with test data. Open a test case and open the Variable Manager by clicking the Data tab in the navigation bar on the left. The screenshot below shows two sets of data (Rick and Morty) for testing a login. Here, data ...Feature Guidelines 22.123.0 - SaaS
Guidelines Version 22.123.0 Date: 20.12.2022 Feature: Quick preview of items on backlog page and scrum board Useful when: You need to quickly check the content of the item You want to swiftly look through ticket details to understand whether this it ...Step Designer
The step designer allows to create steps and conditions to create manual test steps. You can access the step planner by clicking on Steps in the navigation bar on the left side in a test case. A step consists of Index, Step type, Name, Instruction ...